什么是网页?网页就是由浏览器运行一些代码所生成的一个界面。我们在浏览器中随便打开一个网页,然后鼠标右击网页空白处,从弹出的菜单中选择【查看网页源代码】,就可以看到生成这个网页的源代码了。
所以,网页文件不过就是一个存储着源代码的文本文件而已。制作网页,就是编写这些源代码。网页源代码中主要有HTML、CSS和JavaScript三种代码,本文就先教大家HTML。
用记事本制作一个最简单的网页
网页文件其实就是一个文本文件,区别就在于,文本文件扩展名是.txt,而网页文件的扩展名是.htm或.html。所以我们可以用记事本来写一个网页。首先,打开记事本,输入如下代码:
<html>
<head> </head>
<body>
大家好!
</body>
</html>
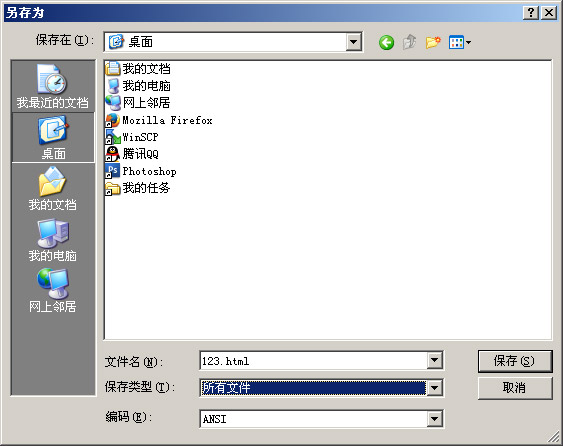
然后按快捷键【CTRL+S】保存,在出来的对话框中,输入一个文件名,末尾一定要写扩展名.html,我选择把文件保存到桌面,注意,在“保存类型”下拉框中选择“所有文件”。

保存后就可以看到生成了一个网页文件,双击这个文件,就会启动浏览器,同时浏览器中显示了我们这个网页,网页上就只显示了“大家好!”这几个字,这就是我们做的第一个最简单的网页了。
下面解释一下这段代码的意思:
用<>括起来的称为HTML标记,整个网页以<html>开始,以</html>结束。网页可以分为头部和主体两个部分,<head>到</head>之间写网页的头部信息,<body>到</body>之间写网页内容,这是HTML基本格式。
用记事本打开修改网页文件
双击网页文件默认启动浏览器打开,我们看到的是一个网页,如果要修改网页源文件,可以先打开记事本,然后将网页文件拖入记事本编辑区即可。
在网页上显示一篇完整的文章
到网上随便找一篇文章,有大标题、小标题,有段落那种。把整篇文章复制到网页文件的<body>和</body>之间,然后保存,切换到浏览器,按【F5】键刷新刚才的网页,可以看到下面的结果。
源文件中所有的换行和多余的空格都是无效的,所以网页上显示的文章就成了一锅粥,无法阅读。这时,我们只需要用HTML标记给文章定义出标题和段落即可。
定义段落的标记是:<p>,从<p>到</p>之间的文字定义为一个段落。
标题标记有6个:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,分别代表一号标题字致六号标题字,一号字体最大,六号最小。
在这片文章里,我只用到<h1>、<h2>、<h3>和<p>标记,如图所示。效果如图2所示。
可以看到,这篇文章结构清晰了。每个标题和段落都会另起一行,并与前后保持一定的间距,所有的标题文字都加粗了。
段落中怎么换行
在一个段落中,文字遇到浏览器边界才会自动换行,如果要主动从中间换行,可以使用<br/>标记,就放在文字中间,它代表一个换行符。写一个换一行,写两个换两行。
为什么这个<br/>标记和前面的标记有点不同呢,它里边多了一个“/”,因为它是个单标记,别的标记都是一对一对的,而它是个单身狗。
网页上怎么显示多个空格
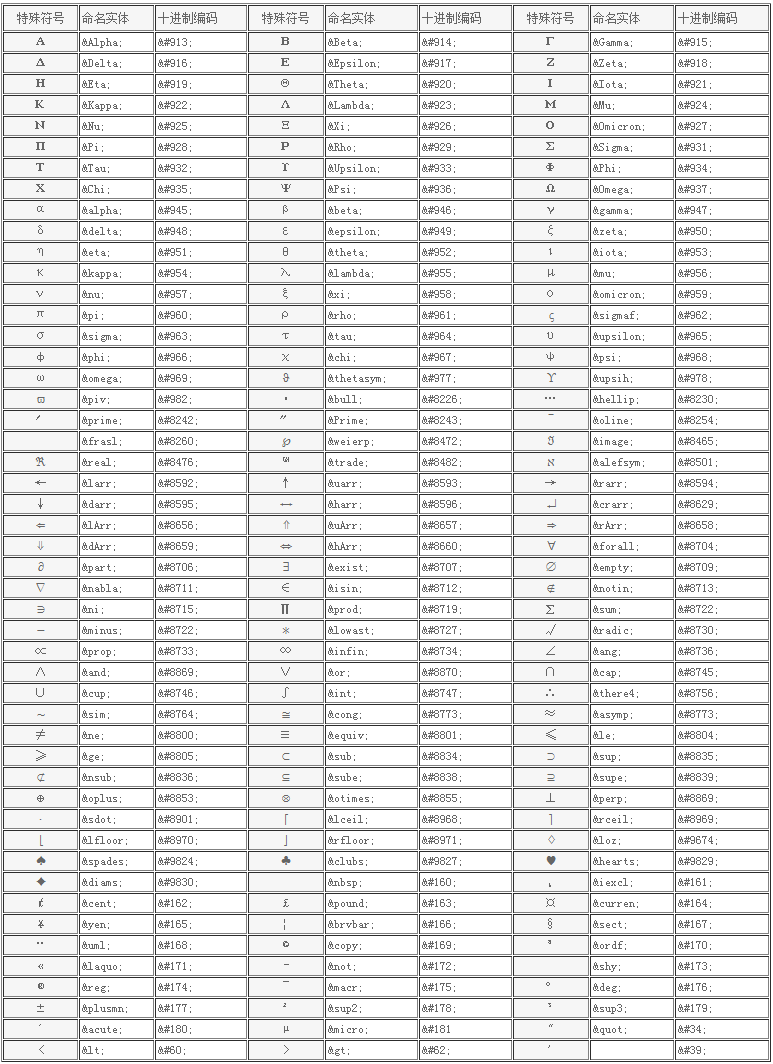
在网页源文件中,如果在文字与文字之间加一个空格,网页上可以正常显示出来,但是如果超过一个空格,却还是只会显示一个空格。如果要显示多个空格,就要这样写: 是的你没看错,要写6个字符才能在网页上表示一个空格。因为在HTML代码中,空格属于特殊字符,要用特殊的表示法,HTML中特殊字符的表示方法是“&”开头,“;”结尾,中间写一串标识符,不同的标识符代表不同的字符,请参考下面这个表。

好在我们经常需要用到的特殊字符并不多,除了空格之外还有<(表示“<”)和>(表示“>”)比较常用。因为源代码中HTML标记是用<>括起来的,所以网页上要显示<>这两个字符就要用特殊字符表示法。

 在线咨询
在线咨询 微信咨询
微信咨询